この記事は SAP Advent Calendar 2021 の12月25日分の記事として執筆しています。
SAP TechEd 2021、SAP TechEd Japan 2021でも話題となったNoCodeツール、SAP AppGyver(アップガイバー)。
今回のアドベントカレンダーでもAppGyverネタが投稿されています。
SAP AppGyverとES5を連携しようとして苦戦した話 - aki.Saitoのブログ
アドベントカレンダーを作る 創刊~創刊号はSAP AppGyverアプリの作成手順付き~ - Qiita
こちらは2021年2月にSAP社が買収したAppGyver社の製品となります。買収についてはこちら。
SAP TechEd での発表内容についてはこちら。
SAP Techedでは、従来のプログラミング技術者に対して、LowCodeとNoCode開発を「Citizen Developer(市民開発者)」向けと何度も強調して紹介していました。
市民開発についての簡単な説明はこちら。
ということで、永遠の市民開発者である私がAppGyverを触ってみたお話をします(業務ユーザでもなく、ガバナンス何それおいしいの?状態ですが)
目次
作ったもの
出来上がったアプリはこちらです。
※音楽は関係ないです
画面下部のボタンを押すと、ビールの情報をランダムで表示するアプリを作りました。(要件定義工程については、当記事内では触れません)
事前にやったこと
TechEdのワークショップ
私はAppGyverを、SAP TechEd 2021のワークショップで初めて触りました。ワークショップの資料はこちら(他のワークショップ資料もGitHubにアップされています)
当ワークショップでは、SAP Business Application StudioでAPIをLowCode開発し、それをAppGyverで呼び出すという一連の流れを経験できるものでした。おすすめです。
SAP Developer Tutorial
みんな大好きチュートリアルにもAppGyverが追加されていました。ここでは、食品のパッケージからバーコードを読み取り、Open Food FactsAPIを使用して製品に関する情報を表示するアプリを作成しました。
アプリを作る
では、手順について簡単に紹介します。
画面構成
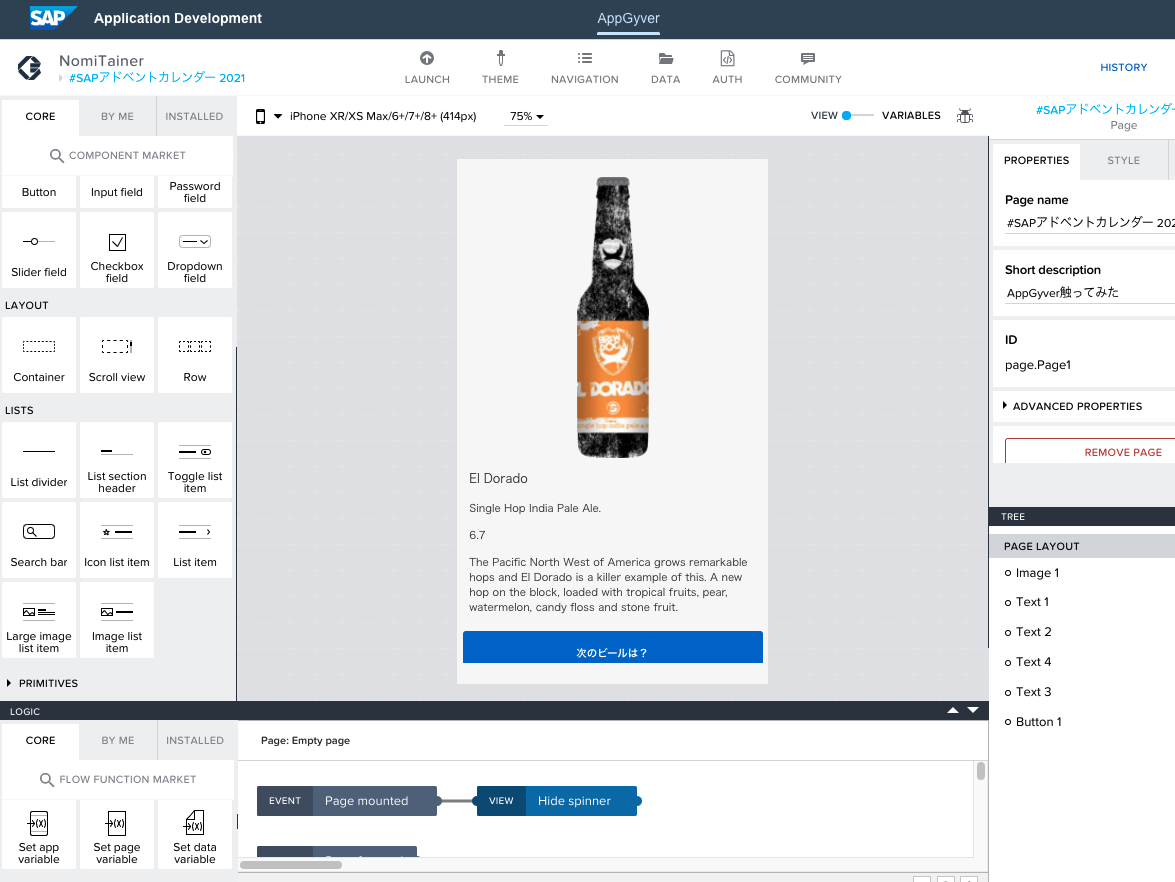
開発の画面構成は以下。

画面左側のコンポーネントをドラッグ&ドロップで画面中央に配置。配置した各コンポーネントの詳細は画面右側で設定。イベントなどのロジックは画面下部で定義、となっています。
詳細については公式資料を見てね♪
データ定義
取得するデータを定義します。今回利用したのは以下のAPIです。
Brewdog社のビールPunk IPAの情報を取得できるPunk APIというシャレたやつです。
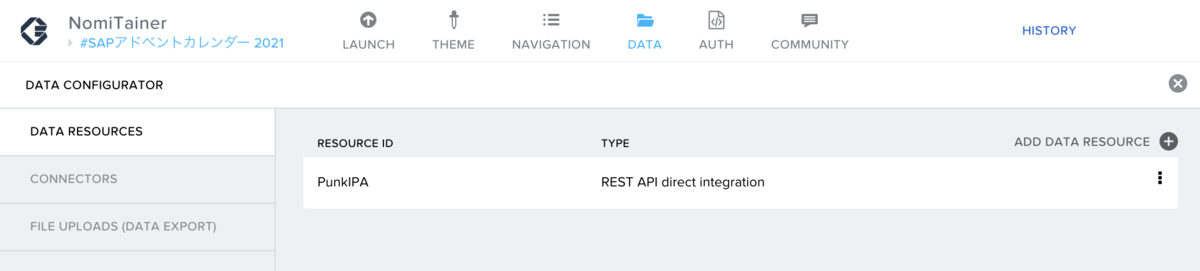
AppGyverの画面上部のメニュー「DATA」にて、APIからデータを取得をする設定を行います。今回はRESTでのデータ取得となるため、「REST API direct integration」というTYPEを選択。

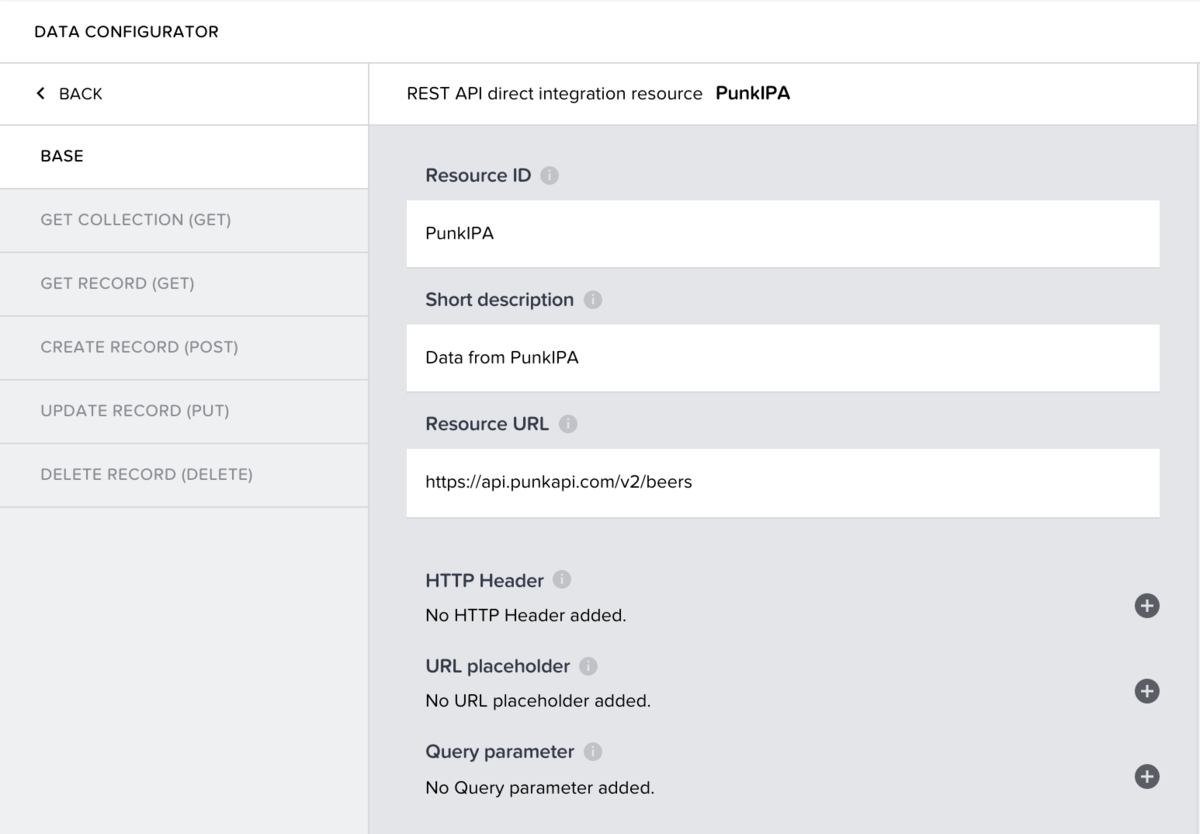
次画面にて左側のメニューを切り替えることで、REST APIの各メソッドの設定が可能。まずは「BASE」でResource URLを設定。

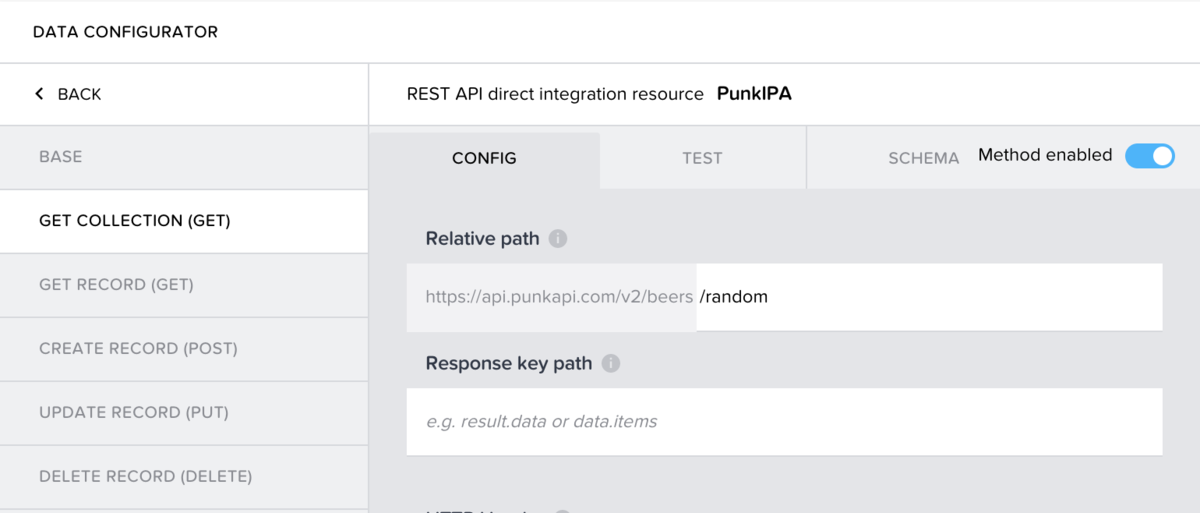
今回は「GET COLLETION(GET)」でランダムに製品情報が取得できる「https://api.punkapi.com/v2/beers/random」を設定。

これで取得するデータの定義は完了。
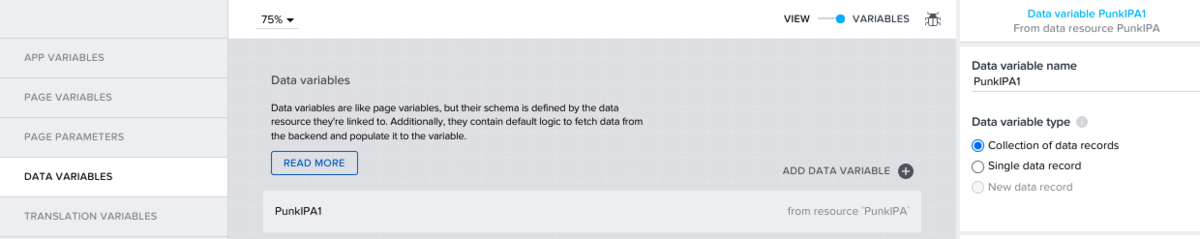
次に取得したデータを格納する変数の定義を行います(画像中央上部のスライドバーをVIEWからVARIABLESに切り替えて設定)。

ボタンを配置
次に、ボタンの設定を行います。コンポーネントから「Button」を設定すると画面下部のイベントが自動で設定されます。

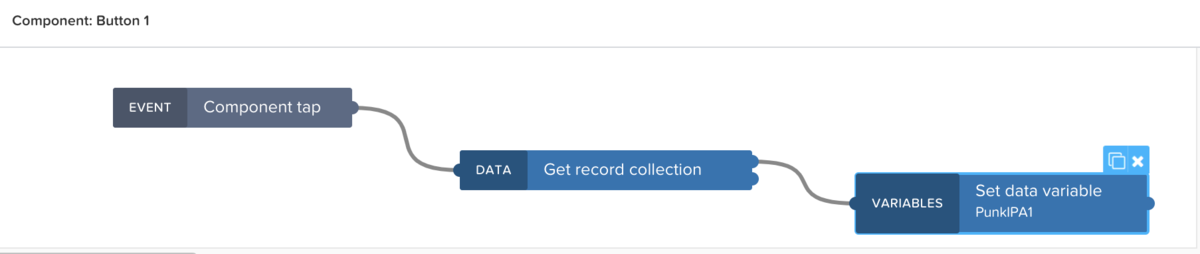
初期表示されたものから不要なものを削除し、以下のように三つのブロックを配置しました。

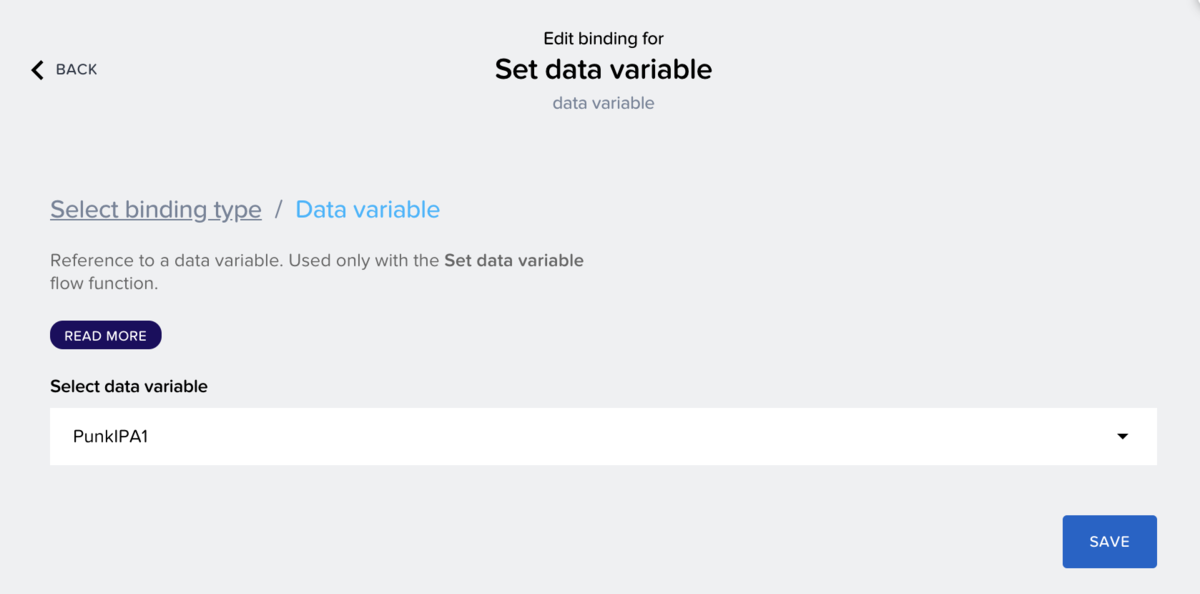
左から順に「ボタンが押されたときのイベント(EVENT:Component tap)」「データ取得(DATA:Get record collection)」「取得したデータをセット(VARIABLES:Set data variable PunkIPA1)」となります。
「ボタンが押されたときのイベント」は設定不要。
「データ取得」には、データ定義で設定したPunk APIの情報を設定します。

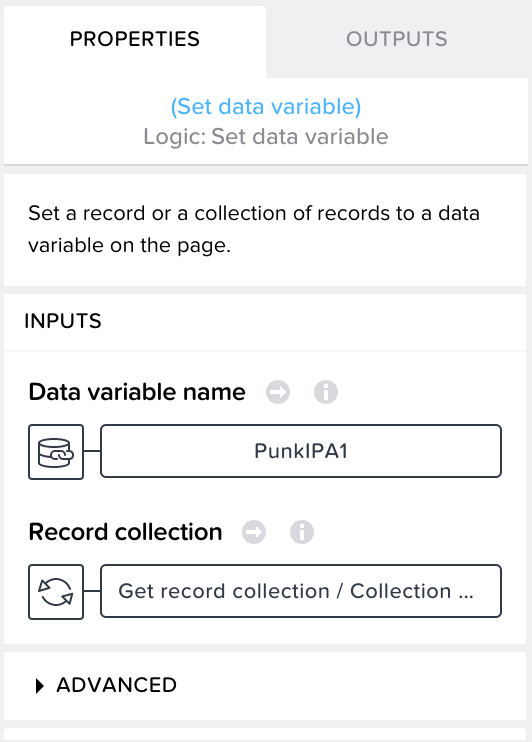
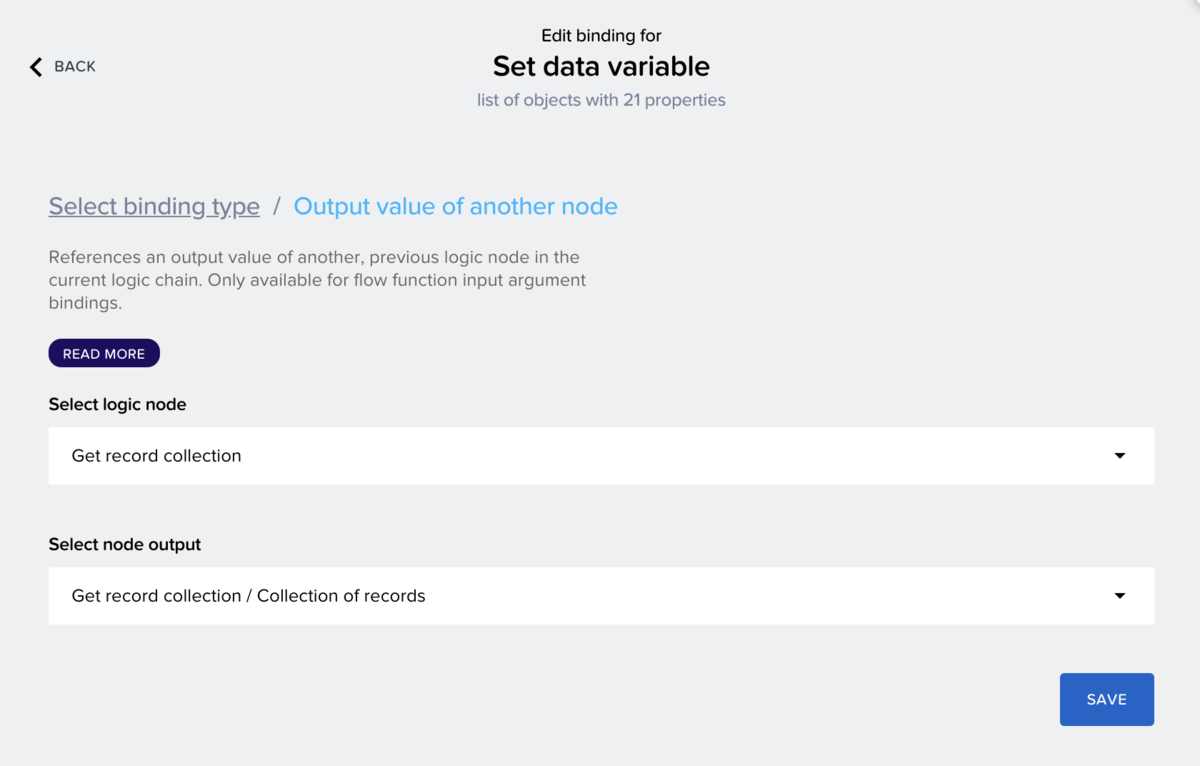
「取得したデータをセット」では、前工程で取得したデータを変数に格納します。


ボタンについての設定はこれで完了。
これで、ボタンを押して、データを取得して、変数に格納します。
出力情報の設定
次に、取得したデータを画面に表示します。
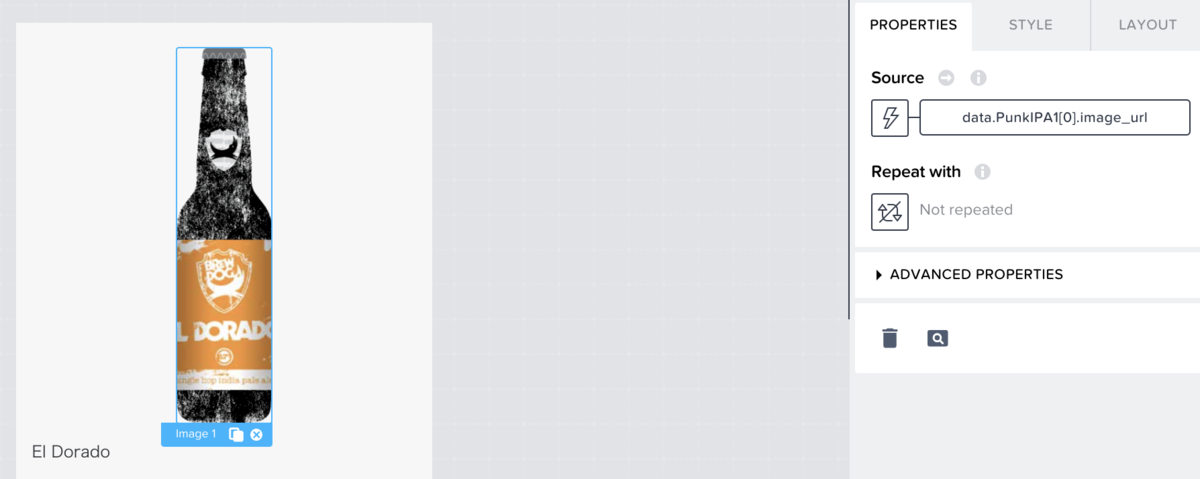
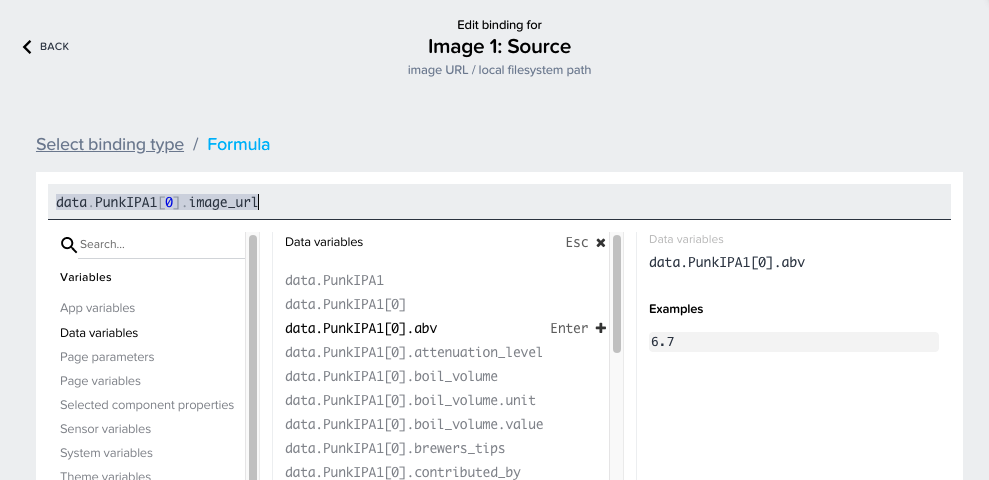
まずはビールの画像。こちらはコンポーネントの「Image」を使用します。Sourceにはデータ変数の1行目の項目「image_url」を設定します。
※1行目 = [0]

項目名については、Sourceの設定画面にてExamplesとともに確認が可能です

これで画像情報の設定が完了。
テキスト情報については、コンポーネントの「Text」を用いて、画像と同様に取得元の項目を指定するだけです。
これで出力する項目の設定は完了です。
テーマ設定
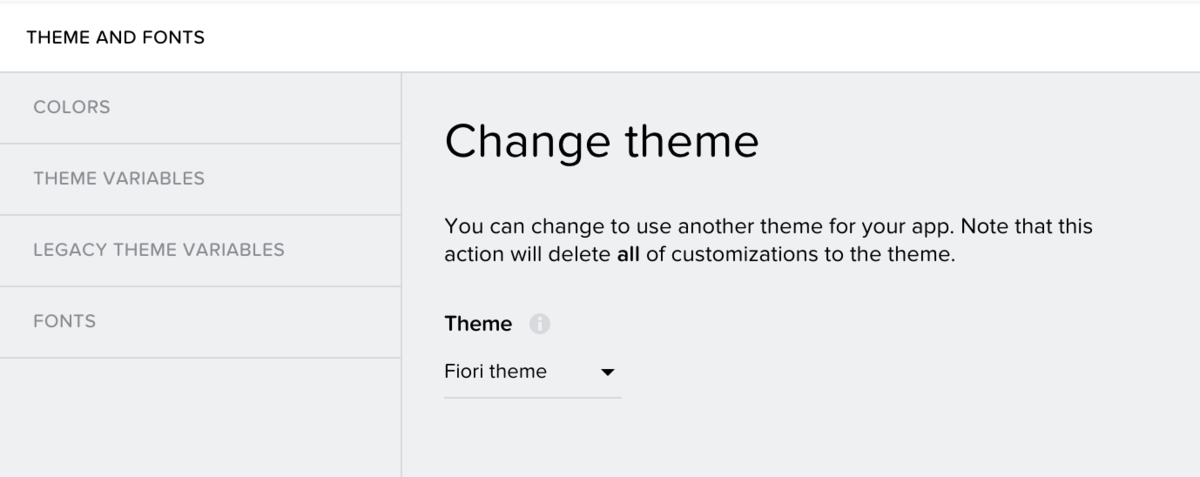
最後に、テーマ設定で「Fiori theme」を選択

これでアプリの作成は完了となります。
プレビュー

Web画面でも、スマホ画面でもプレビューが可能です。当記事の最初にお見せした動画は、スマホ画面でのプレビューとなります。
Web画面だとこんな感じ。

まとめ
簡単!にアプリを開発できることは間違いないのですが、私はいくつか苦戦した箇所がありました。
まず「アプリの基本的な構築方法」を理解していないために、レイアウト作成時にContainerをうまく使えなかったです。アプリ開発の有識者さんに相談したところ、iOSならApple Style Guideを一読することをオススメされました。
Apple Style Guide on Apple Books
次に「APIの仕様確認」です。今回使用したPunk APIですが、「ランダムで1レコードを取得」となっていたので1レコード取得用の「GET RECORD(GET)」で設定を行い、全然データ取れねぇ〜とハマってました。chillSAPもくもく会にてプロ開発者の方に相談したところ、「これ、複数データ取得っす」と教えていただいて解決することができました。
ということで、AppGyverを開発する「市民開発者」は、「アプリ開発の基礎知識」と「APIの検証/確認をする知識」が必要であることがわかりました。
簡単!の壁は他にもありそうなので、可能な限り触ってみたいと思います。
SAPアドベントカレンダー2021、これにて終了となります。
エントリーいただいた方、ありがとうございました。
また、カレンダーを見てくださった方、ぜひぜひ次回はエントリーしてみてください!
ハッピーホリデー🎄